Dreamweaver: Setting up SASS and Compiling the Code
Updated: March 12, 2019 • By Lena Shore
Filed under: General

 If you haven’t discovered SASS (or LESS) scoot on over to the SASS website and check it out. If you’ve heard about SASS but don’t quite understand it, let me explain it briefly.
If you haven’t discovered SASS (or LESS) scoot on over to the SASS website and check it out. If you’ve heard about SASS but don’t quite understand it, let me explain it briefly.
- SASS is an extension of CSS.
- SASS allows you to reuse chunks of code and create variables.
- When you are done writing your SASS, you will need to compile it into CSS
Step 1: Get Dreamweaver to read your SASS files
By default Dreamweaver doesn’t recognize your SASS files. That little .scss extension confuses it. Let’s fix that:
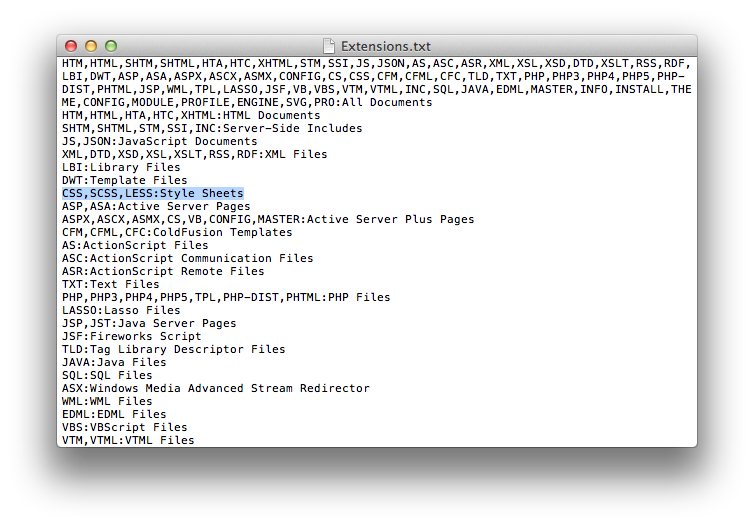
- On a Mac: Find your Extensions file for Dreamweaver by going here: ~username –> Library –> Application Support –> Adobe –> Dreamweaver CS6 (or whatever version you have) –> en_us –> Configuration –> Extensions.txt
- On Windows: Find your Extensions file for Dreamweaver by going here: Windows 7 paths are C: –> Users –> Your Username –> AppData –> Roaming –> Adobe –> Dreamweaver Your Versions –> en_US –> Configuration for Extensions.txt
- Add SCSS and LESS to line 8, so that it reads: CSS,SCSS,LESS:Style Sheets.
- Save the file, close, and restart Dreamweaver.
- You should be able to open a .scss or .less file in Dreamweaver now.

Step 2: Get Dreamweaver to color code your SASS files
To get Dreamweaver to color code everything nicely, we need to edit another file.
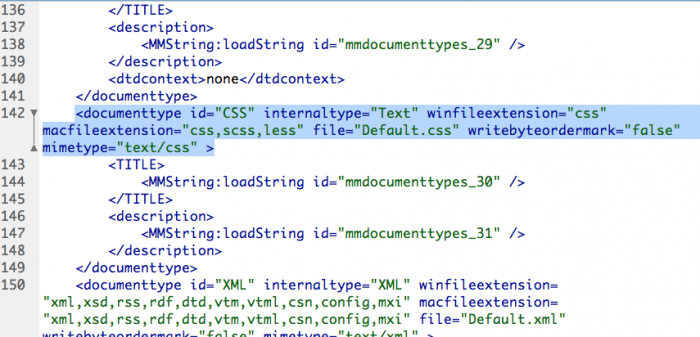
- On a Mac: Find and open the MMDocumentTypes.xml file: ~username –> Library –> Application Support –> Adobe –> Dreamweaver CS6 (or whatever version you have) –> en_us –> Configuration –> DocumentTypes –> MMDocumentTypes.xml
- On Windows: Find and open the MMDocumentTypes.xml file: C: –> Program Files (x86) –> Adobe –> Adobe Dreamweaver Your Version –> configuration –> DocumentTypes for MMDocumentTypes.xml
- Scroll down to line 142. You’ll notice two properties on line 142: winfileextension=”css” macfileextension=”css”.
- Add scss and less (comma separated) to the appropriate property for your platform.
- Save the file and restart Dreamweaver.

Compiling your SASS
Now, you need to compile your SASS to CSS. I’m sure there are plenty of ways to do this – but I recommend CodeKit. It’s a wonderful piece of software I discovered about a year ago. You can load your SCSS files into it and tell it to output to a CSS file that is compiled to your liking. Go visit the CodeKit website to check it out.

Doesnt work for me. I edited the two files and still doesnt work.
Windows 7 paths are C:\Users\Your Username\AppData\Roaming\Adobe\Dreamweaver Your Verions\en_US\Configuration for Extensions.txt
and
C:\Program Files (x86)\Adobe\Adobe Dreamweaver Your Version\configuration\DocumentTypes for MMDocumentTypes.xml
Oh Thank you! I edited the instructions above to include your info. (:
It didn’t work for me untill I edited both of those files.
If you’re using CodeKit then you’re not compiling with Dreamweaver.
I tried to reword the title a bit to see if I could make that more clear.
Just a note, to show the folder structure, it may be hidden so you will need to open terminal and type:
defaults write com.apple.finder AppleShowAllFiles 1
Which shows hidden folders/files
Then to hide again just change 1 to 0