Web Development
When is the last time you sent yourself an email from your own website?
When was the last time you sent yourself an email from your own website? Be honest. You probably haven’t, right? Don’t worry, you’re not alone. But let me explain why this is crucial. Recently, I had a client contact me because they weren’t getting emails from a new marketing campaign. A little digging revealed a…
Read MoreCheat Sheet: Improve Your Landing Pages
What Exactly is a Landing Page and Should I Care? Think of your landing page as the grand finale of your marketing campaign. It’s where your audience lands after clicking on your ads and promotions, and it’s designed to close the deal. Imagine it as the final level in a video game – you’ve battled…
Read MoreThe Science (and Science Fiction) of DPI
Don’t use inches when talking about digital images. Only use pixels. Remember when Han Solo claimed he made the Kessel Run in less than twelve parsecs? And you thought your head was going to explode, because YOU know that a parsec is a measure of distance and not speed? Okay, maybe you aren’t that nerdy.…
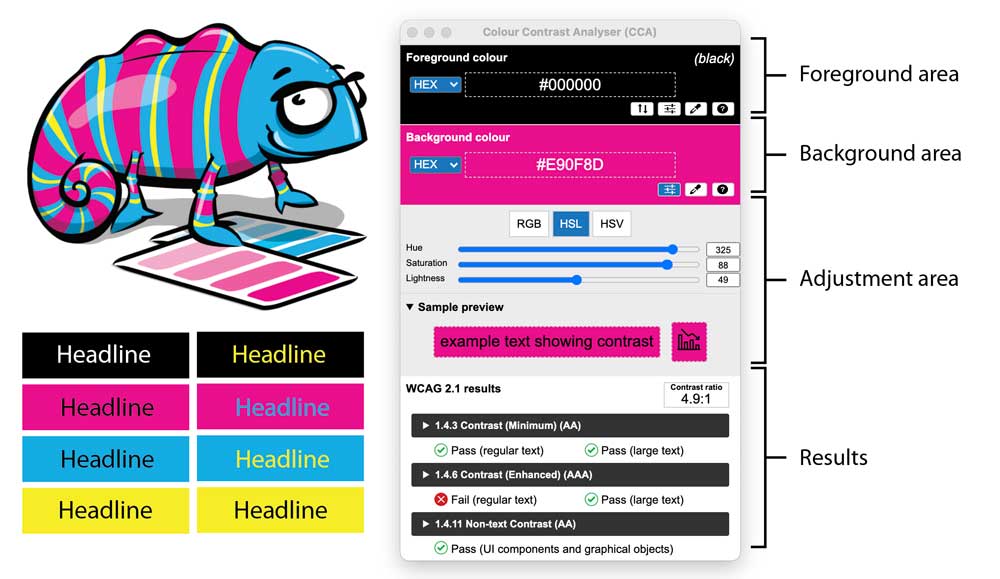
Read MoreHow to use the Colour Contrast Analyser to Check your Website and Screen Documents for Accessibility Color Usage
What is color contrast and why is it important? Color contrast is the relationship between two colors when they are next-to or on-top-of each other. Great contrast is readable. Poor contrast is not. You probably never gave it much thought but there is a reason that a stop sign is red with white lettering —…
Read More6 Common Bloopers Businesses Make When Hiring a Web Designer
If you’re looking to build a new website then you’re in the right place. I love helping businesses build a great website so they can attract more customers and relieve some of the tedium that comes with running your own business. Before you jump right into building your own website, here are some of the…
Read MoreI’m a Wizard, Harry!
I was recently bestowed the honor of being the Wizard of the Week at GravityWiz. GravityWiz makes a set of tools called “Gravity Perks” to extend the power of GravityForm (a fantastic form builder). It does all KINDS of neat building block things. I have been a licensed user for both products for years now.…
Read MoreHow to Pick a Good Designer
Question How do you judge the quality of a designer? They don’t have a typical résumé like a sales rep. I’m sure there’s more to it than “ooh, I like this website”. Answer What a beautiful and potentially self-serving question. There are several things you can look at to determine the quality of a designer.…
Read MoreHow to Make a PDF of an Entire Website
You have a couple of ways to make a PDF from a website. Actually, there are more ways than that, but I will be outlining two. Adobe Acrobat Pro (not the free version) — Lots of professionals have this suite already and you won’t have to buy an extra software PDFmyURL — This is a paid…
Read More7 ideas to improve your client’s experience on your website
Back in the day, I used the yellow pages to find the type of business I needed. There were usually a lot of choices. I tended to pick the best looking ad that seemed the friendliest. Today, I use Google or ask my online friends for recommendations and I usually end up with a pretty…
Read MoreDo you really want a cheap “DIY Website”?
In this article, we will compare DIY web services with a custom site using WordPress. WordPress is probably the easiest and most powerful blogging and website content management system (or CMS) in existence today. It is very popular, and my clients love it. DIY website services, on the other hand, promise quick and easy websites that…
Read MoreWhy you don’t want a canned theme for your website
I almost didn’t write this article. I didn’t want to introduce the idea of canned template themes. The last thing I want to do is advertise them to people and potential clients who didn’t know they exist — and it sounds self serving for me to tell you NOT to use them. But, it dawned on me…
Read MoreBuying the Best Website for Your Business, Without Wasting Time and Money
You have a business, and you need a website. Or perhaps you already have a website and you think it needs to be working harder for you — after all, you’re paying for it. We all know that sales of rainbow-scented widgets are rising nationally… but sales are flat. That isn’t going to do. So…
Read More